프로젝트 개요
• 활동 장소 : 오름캠프 내 미니 프로젝트
• 기간 : 24. 08. 20 ~ 24. 08. 27
• 목표 : 1. 오픈 API를 활용해 데이터 요청 및 응답 받은 데이터로 영화, 날씨 등의 화면 구현
2. 바닐라 자바스크립트로 이벤트 처리와 DOM 조작 (feat.타입스크립트..)
• 역할 : HOME 영화 / 날씨 html & css / 영화 API & Event / Todo 반응형 / 전체 UI디자인 정리
기술 스택
- HTML / CSS
- vanilla JavaScript
- vite
- VS code
- Git
구현기능
날씨
- 각 지역별 현재 기온 표기
- 현재 위치의 실시간 날씨 표기 (아이콘, 최저·최고기온 등)
- 실시간 현재 위치 수집
할 일
- Todo 탭에서 생성된 현재 할일 목록 표시
- 완료된 할 일 체크
- 리스트에서 삭제
영화
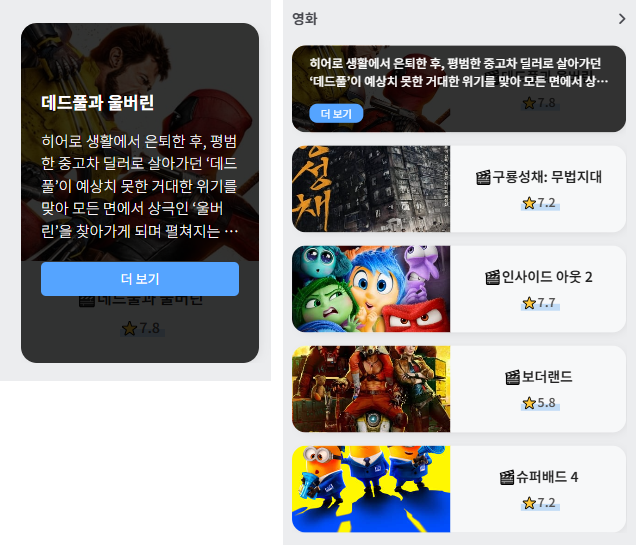
- 현재 상영작을 기반으로 화면 노출
- 클릭 시 영화 상세정보 확인 가능한 모달창
- mouse hover 시 영화 상세정보 확인 가능 (home)
- 모바일 화면에서 터치로 영화리스트 좌우 이동 구현
주식
- 대표 기업 클릭시 해당 주식 페이지로 이동
이슈사항과 해결
[이슈1]

<ul>
<h3>현재 상영작</h3>
<li>
<img />
<ul>
<li>
<b>Title</b>
<button>자세히 보기</button>
</li>
</ul>
</li>
</ul>
원래는 영화탭의 영화리스트가 위의 코드처럼 li안에 또 다시 ul과 li 태그가 들어가고, 영화의 제목과 버튼을 보여주도록 마크업이 되어 있었다.


그런데 응답받은 API를 활용하고, 자바스크립트+타입스크립트에 부족한 나머지 <li>태그 안에 포함된 <ul>,<li>를 넣어주지 못했다. html에서 보이는 뎁스와 JS에서 내가 구성하는 뎁스가 같은데 차분히 생각하지 못했고 뭐라도 만들어야한다는 생각에 급급했던 것 같다.
[해결]


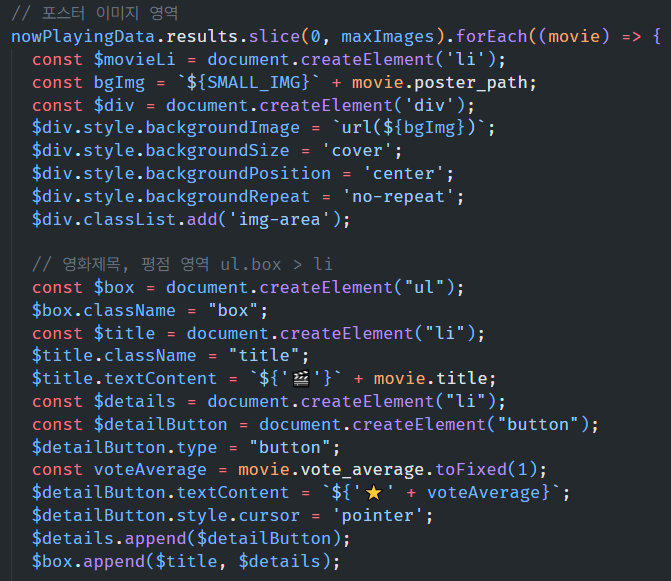
강사님과 팀원들의 도움으로..💗 JS에서 뎁스를 구성하는 방법을 배웠고, 그 결과 홈 화면에서는 영화제목+추가정보를 보여주는 원래의 마크업 형태처럼 구현할 수 있었다.
➕
- 자세히 보기 버튼을 사용해 바로 영화탭으로 이동하는 것 보다는 마우스오버시에 API에서 받아온 영화 줄거리를 간략하게 보여주고 그 안에 더 보기(자세히보기) 버튼을 만들어 영화탭으로 이동할 수 있도록 했다.
- 평점의 숫자를 toFixed를 사용해 소수점 첫 번째 자리까지만 보이도록 했다.

[이슈2]


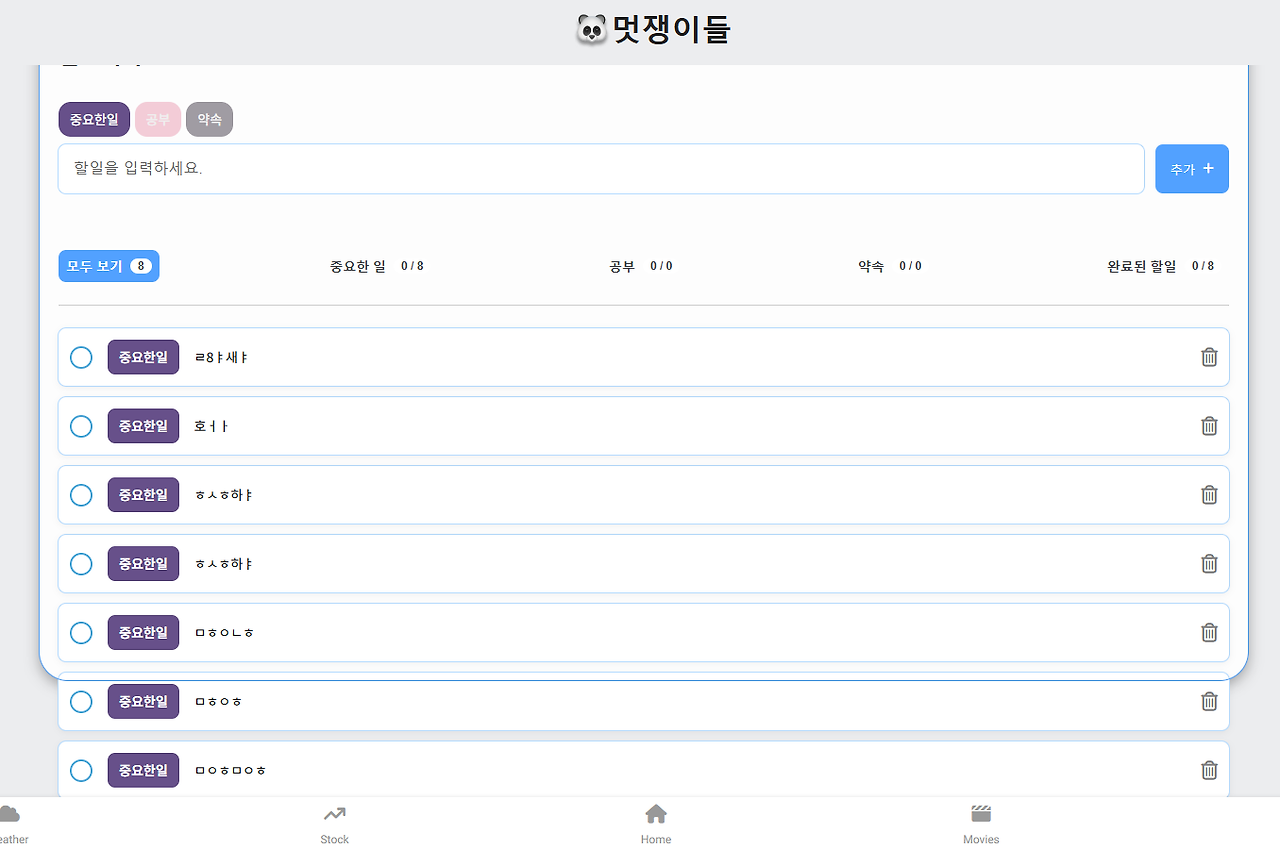
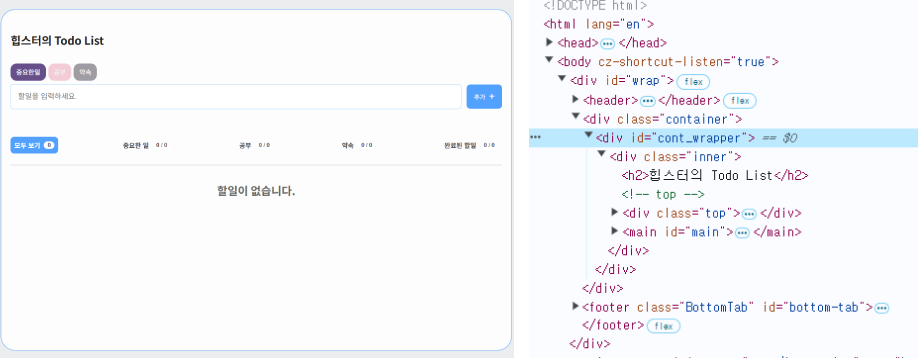
현남님의 TODO탭을 모바일에서도 잘 보이도록 정리 + 리스트가 많이 생기면 영역을 벗어나는 오류 수정 작업을 했다.
원래는 <cont_wrapper>와 그 아래 <inner>에 heigth: 100%가 들어가 있었다. TODO리스트가 작성되어 있지 않아도 위의 이미지처럼 어느정도의 높이를 주기 위해 처리해주신 것 같다.
문제는 height는 기본적으로 auto로 설정되어있는데 거기에 100% 같은 상대적인 값을 입력해주면, 내가 가진 컨텐츠의 높이를 기준 100%를 가지는게 아니라 내 상위요소에 height 값이 있는지를 찾고, 그것을 기준으로 하기 때문에 이미지처럼 내가 가진 컨텐츠의 길이가 늘어나도 대응하지 못한다.
[해결]
1. 자동으로 컨텐츠 높이값을 계산해 목록이 늘어나도 영역을 인식해야한다.
➜ <inner>에 height:100을 heigth:auto로 수정해 다시 내가 가진 컨텐츠를 기준으로 하게끔 바꿨다.
2. 목록이 없을 때에도 최소높이를 보장받아 어느정도의 높이를 줘야한다.
➜ 브라우저에서 원래는 height 속성을 우선으로 따르지만 min-height가 height보다 커지면 그 때는 min-height 속성을 따른다.
이를 이용해 목록이 없을 때 (min-height > height)에는 min-height: 100%를 따라 높이100%를 유지하도록 했고,
목록이 생겼을 때 (height > min-height)에는 height: auto를 따라 생성된 목록의 높이를 계산할 수 있도록 했다.
회고
Keep (좋았던 점)
- 날씨 마크업 파트
- API 응답결과의 언어(영어 or 한국어)에 따라 적용시킬 css의 font-style, font-weight, font-size 처리를 해두었다.
- 미디어쿼리를 적용시키지 않아도 모바일에 대응하도록 마크업을 작성했다.
- UI 디자인을 예쁘게 뽑았다...ㅎ
Problem (아쉬운 점)
- 이벤트 처리파트
- API 응답 데이터를 이용해 바닐라JS로 DOM 조작과 이벤트처리를 하는 부분이 미흡했다.
- 간결하고 정리된 코드를 사용하지 못했다.
- JS로 기능을 구현하고 그것을 발전시키는 것 보다 UI에 더 치중했다.
Try (시도할 점)
- 프로젝트 막바지에 개인적으로 각 페이지의 자잘한 오류(영역을 벗어나는 리스트, 맞지않는 정렬·여백 등)을 수정했는데 다음 프로젝트에는 이런 부가적인 부분은 정말 마지막의 마지막에 진행하자.
- 대신!!!! 개인시간을 나의 작업 중 부족한 부분을 보완하는데 더 투자해서 추가적인 기능을 구현한다거나, 다른 사람들이 보기 편하게 코드를 정리할 수 있도록 하자...😭
📝 혼자 작업할 때는 몰랐는데 다른사람이 보기에도 명확한 코드를 짜는게 참 힘든 일이란걸 많이 느꼈다.
'일단 구현을 해야하니까!' 하면서 길게 늘어놓은 나의 무식한(...ㅋㅋㅋㅋㅋㅋ) JS코드를 보면서 반성 하기도 했고, 팀원들의 코드를 보면서는 정말 많이 배울 수 있었다!
미니프로젝트가 끝난 후 '같이 일하기 좋은 사람이 되려면 어떻게 해야할까?' 에 대해서 생각해보았는데
자신이 맡은 일을 잘 수행할 수 있고, 그 과정의 진행 상태나 문제사항을 계속해서 공유할 줄 아는 사람이 같이 일하기 좋은 사람이 아닐까?
다음 프로젝트에는 이 점을 스스로에게 상기시키며 더 발전한 결과물을 만들고 싶다..!
'동글동글' 카테고리의 다른 글
| [파이널 프로젝트] 개발 일지-1 (0) | 2024.11.05 |
|---|---|
| 안드로이드 에뮬레이터 expo 연결 (1) | 2024.11.01 |
| [React Native] FlatList의 keyExtractor 에러 (0) | 2024.11.01 |
| 트러블 (0) | 2024.09.27 |