아무리 생각해도 리액트 공부 시작하면서 코드를 직접 쳐보기 보다는 수업 때 배운거 뜯어보기만 한 것 같아서
코드 익힐 연습 겸 아주 기본적인 카운터 (그냥 +1, -1, 리셋만 되는 거)랑 Todo 리스트 (근데 이제 추가와 삭제만 있는...^^ㅎ)를 만들어봤다! 스타일 적용도 없고 그냥 정말 간단하게... 코드 작성 익히는 거에만 초점을 맞췄다 하하
📌카운터 만들기
// Counter.tsx
import { useState } from 'react';
const Counter = () => {
const [count, setCount] = useState(0);
// useState 훅을 사용해 count라는 변수를 생성하고, 초기값을 0으로 설정
// setCount는 count값을 업데이트하기 위한 함수
const plus = () => {
setCount((prev) => prev + 1);
}; // +1 해 줄 함수 만들기
const minus = () => {
if (count > 0) {
setCount((prev) => prev - 1);
}
}; // -1 해 줄 함수 만들기
const reset = () => {
setCount(0);
}; // 리셋해서 다시 0으로 업데이트 하기 위한 함수 만들기
return (
<div>
<h1>카운터: {count}</h1>
<button onClick={plus}>+ 1</button>
<button onClick={minus}>- 1</button>
<button onClick={reset}>RESET</button>
</div>
);
};
export default Counter;// App.tsx
import Counter from '@/Counter-pr';
import './App.css';
function App() {
return (
<Counter />
);
}
export default App;까먹지 말고 App.tsx에 넣어주자...
실행해보면

잘 됩니다
...........당연함..
너무 간단함.....
📌 투두 리스트 만들기

코드를 작성했는데 에러가 두 개 생김..
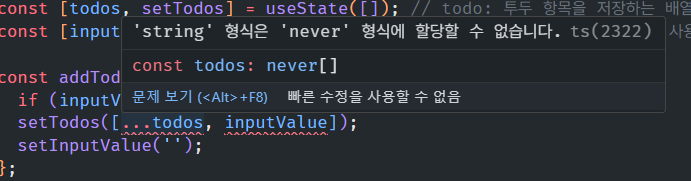
일단 1번 에러

'string' 형식은 'never' 형식에 할당할 수 없습니다. 라는 에러 메시지가 떴다.
const todos: never[] 이 부분으로 봐서 todos의 타입이 현재 string[] 의 형태로 되어 있지 않아서 생긴 오류 같아
위의 const [todos, setTodos] = useState([]) 이 부분에 useState에다 제너릭 타입으로 string의 배열이라고 명시해줬다.

+ 추가!
never라는 형식을 처음 봐서 검색해봤더니 TypeScript에서는 빈 배열의 타입을 never[] 로 추론한다고...
(빈 배열이 어떤 타입의 요소도 포함하지 않기 때문에!)
useState에 빈 배열만 넣어줘서 타입스크립트에서 그 타입을 never라는 형태로 추론 했는데, 나는 string 형식을 넣으려고 하니 오류가 생긴 것이었다!
그리고 2번 에러

index 이름을 찾을 수 없다고 뜸ㅠ 이것 또한 any를 보니 index의 타입 문제 같아서

이렇게 매개변수에 index의 타입을 number로 명시해줌!
근데 이렇게 해주고 나니까 마지막 버튼 onClick의 removeTodo에서 또 오류가 발생했다....^_ㅠ

'(index: number) => void' 형식은 'MouseEventHandler<HTMLButtonElement>' 형식에 할당할 수 없습니다.
'index' 및 'event' 매개 변수의 형식이 호환되지 않습니다.
'MouseEvent<HTMLButtonElement, MouseEvent>' 형식은 'number' 형식에 할당할 수 없습니다.
이건 위에서 removeTodo 함수는 index라는 숫자 타입의 인자를 받도록 정의 해놨기 때문에 removeTodo를 호출할 때 인자로 index를 넘겨줘야 하는데 그냥 removeTodo만 실행시키고 있어서 생긴 오류였다 ㅠㅠ

그래서 이 버튼을 클릭하면 onClick안의 함수가 실행되면서 removeTodo에 index를 전달할 수 있게 수정해줬다.
실행시켜보면

추가되고 삭제되는 기능만 있기 때문에,, 얘도 잘 됩니다
계속해서 문법이 헷갈려서 계속 계속 써보면서 익히는 연습을 많이 해야겠다고 느꼈다 😭

'TIL archiving ···.ᐟ > React' 카테고리의 다른 글
| Storybook (0) | 2024.10.22 |
|---|---|
| TanStack Query(React Query) (0) | 2024.10.21 |
| 상태 관리 라이브러리 Recoil (2) | 2024.10.15 |
| Context API (0) | 2024.10.14 |
| React Router - useNavigate() (0) | 2024.10.10 |