const requestBody: AdminCreateChildRequestBody = {
name: childInfo.name,
phoneNumber: childInfo.phoneNumber,
address: {
(생략)
},
parentId: guardianInfo.id,
detail: {
(생략),
characteristic: {
(생략)
},
lifeProfile: extraInfo.lifeProfile || undefined,
recordInfo: extraInfo.recordInfo || "",
},
};
console.log(
"서버에 전송할 데이터:::",
JSON.stringify(requestBody, null, 2)
);
const response = await ChildAdmin.Post({ body: requestBody });
if (response) {
console.log("등록성공응답:::", response);
작업 중에 Post 에러가 계속 나서
request body를 확인해 나오는 데이터를 포스트맨의 post 앤드포인트의 body에 복붙으로 넣어서 요청해봤다.
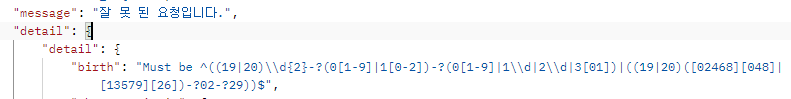
그랬더니 첫 번째 에러는

나는 생년월일을 YYYY.MM.DD 형식으로 보냈는데

이렇게 에러가 날짜 형식이 잘못 되었다고 확인됨.. 그래서 YYYY-MM-DD 형식으로 수정해줬더니 이 부분의 에러는 사라졌다!
두번째 에러는 타입에러ㅠㅠ 각 필드에서 공통적으로 사용하는 유니온타입이 있다
예를 들어 Fruit과 Food 둘 다 타입으로 Apple이 있는 상황.
type Fruit = "Apple" | "Banana" | "Orange" | ....
type Food = "Apple" | "Chicken" | .....
ArrayFruit: Fruit[];
ArrayFood: Food[];
문제는 뭐냐면,,, 클라이언트측의 에러가 발생하는 form의 Controller안에서 내가
const FRUIT_TYPE = new Map([
["Apple", "사과"],
["Banana", "바나나"],
["Orange", "오렌지"],
......
]);
const FOOD_TYPE = new Map([
["Apple", "사과"],
["Chicken", "치킨"],
......
]);
<Controller
return (
<div>
{Array.from(FRUIT_TYPE.entries()).map(([key, value]) => {
return (
<checkBox id={key} key={key} />
)
}
</div>
);
/>
<Controller
return (
<div>
{Array.from(FOOD_TYPE.entries()).map(([key, value]) => {
return (
<checkBox id={`food-${key}`} key={`food-${key}`} />
)
}
</div>
);
/>
이런식으로 map을 써서 key, value 값으로 배열을 돌고 key를 id와 key로 부여해줬다. 그런데 아까 Fruit과 Food 둘 다에 Apple이 있기 때문에 유일해야하는 id가 Apple로 중복되는 부분이 생겨 하나의 컨트롤러에서는 id와 key값에 'food-' 이런식으로 구별할 수 있는 프리픽스를 붙여줬다.
그리고 ........이게 문제였음.........................(당연함)
"<list element>": "Must match one of [Apple, Chicken]" // 실제 에러를 복사해서 예시에 맞게 바꿔준 것
=> Apple 아님 Chicken이여야 하는데 니가 전달하는건 food-Chicken이잖아! 라는 에러 ^^ㅎㅎ...
체크박스 부분이 너무 길어서 map으로 나타내고, 클라이언트 측에서 id가 겹치니 체크박스를 클릭할 때
Food의 Apple을 클릭했는데 Fruit의 Apple 체크박스가 선택되는 문제가 있어 구분하기 위함이었는데
정작 서버에서는 구분하지 못하도록 해버렸다... ㅎr...
그래서 post 요청 보낼 때
const removePrefix = (arr?: string[] | null): string[] => {
if (!arr || !Array.isArray(arr)) return [];
return arr.map((item) => {
return item.replace(/^(food-)/, "");
});
};
이렇게 앞에 붙은 접미사를 없애는 removePrefix를 만들어 씌워줬더니

🎉 🎉 🎉 🎉 🎉 🎉

🎉 🎉 🎉 🎉 🎉 🎉
'아마도 메모장' 카테고리의 다른 글
| compile 사용 시 이중 인코딩 문제 (0) | 2025.04.29 |
|---|---|
| npm install 오류 (0) | 2025.02.07 |
| next.js에서 local font를 사용하는 이유 (0) | 2024.11.08 |
| 안드로이드 에뮬레이터 expo 연결 (1) | 2024.11.01 |
| API 인증키 (encoding / decoding) (0) | 2024.08.17 |