📌 객체타입 (Object Types)
- 원시타입과 달리 값을 변경할 수 있다.
- 여러개의 데이터를 변수 하나에 저장할 수 있기 때문에 데이터 추가, 제거, 검색, 정렬 등
다양한 작업을 수행 가능하도록 메서드를 제공한다. - 주소값을 비교하며, 메모리힙에 저장된다.
1. 배열데이터(Array)
- 데이터를 순서대로 저장하는 객체
- 빈 배열로 생성하거나 요소가 포함된 배열로 생성할 수 있다.
- 숫자를 이용해 값에 접근할 수 있으며 length라는 프로퍼티(properties: 자산)를 가지고 있다. (문자열처럼)
- 배열안에 다른 배열을 포함할 수 있다. (다차원배열)
- [ ] 대괄호 안에 넣어준다.
const arr = [1, 2, 3];
// 배열 안의 원소에 접근하기 위해서는 인덱스 번호를 이용한다.
console.log(arr[0]); // 1
console.log(arr[1]); // 2
console.log(arr[2]); // 3
console.log(arr[3]); // ??
// 다차원배열
const arr2 = [
[1, 2],
[3, 4],
[5, 6]
];
console.log(arr2[0][0]); //1
console.log(arr2[2][1]); //6
- 배열의 메서드
1. push()와 pop()
push(): 배열의 끝에 요소를 추가하고 길이를 반환
pop(): 배열의 마지막 요소를 꺼내어 반환. 꺼낸 요소는 배열에서 제외
2. slice()
: 배열에서 요소들을 추출해 새로운 배열로 반환.
추출을 시작할 인덱스, 추출을 끝낼 인덱스 2개의 인자를 전달 받는다. (첫 번째 인자에서 시작해 두번째 인자 바로 이전요소까지 추출해 반환함)
3. forEach() ⭐
: 배열의 각 요소에 대해 주어진 함수를 실행. 이 때 함수는 인자로 배열 요소, 인덱스를 받는다.
forEach() 메소드는 배열의 순회하면서 해당 요소를 함수로 전달하고, 이 함수가 각 요소에 대해 실행된다.
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>const boxEls = document.querySelectorAll('.box');
boxEls.forEach(function (boxEl, index) {
boxEl.classList.add(`order-${index + 1}`);
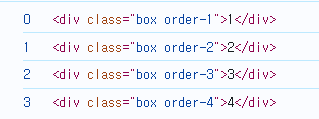
console.log(index, boxEl);
});

결과를 해석하면,,
const boxEls = document.querySelectorAll('.box');
↳ html 요소(element) 모두 찾기(querySelectorAll)
boxEls.forEach(function () {});
↳ 찾은 요소들 반복(forEach) 해서 함수 실행 / 익명함수를 인수로 추가 (function () {})
boxEls.forEach(function (boxEl, index) {});
↳ 첫번째 매개변수(boxEl) : 반복 중인 요소 / 두번째 매개변수(index) : 반복 중인 번호
boxEl.classList.add(`order-${index + 1}`);
↳ classList.add: 요소의 클래스 정보 객체 활용
`${}` : 보관법
index + 1 : index에 +1 해줘서 숫자를 1부터 시작하게 함. (제로베이스넘버링으로 0번부터 시작하기 때문)
4. map() ⭐
: 배열의 각 요소에 대해 주어진 함수를 실행하고, 그 결과를 새로운 배열로 반환
const arr = [1, 2, 3];
const newArr = arr.map(function(item, index) {
return item * index;
});
console.log(newArr); // [0, 2, 6]
배열 메서드 참고: https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array
2. 객체데이터 (Object)
- 여러 데이터를 key:value 형태로 하나의 변수에 저장할 수 있다.
- { } 중괄호 안에 넣어준다.
- key와 value 한 쌍을 프로퍼티(properties: 자산)이라 표현한다.
let user = {
name: "ㅇㅇㅇ",
age: 99,
isValid: true
};
cosole.log(user.name); // ㅇㅇㅇ 출력
cosole.log(user.age); // 99 출력
cosole.log(user.isValid); // true 출력
// properties: name: "ㅇㅇㅇ", age: 99, isValid: true
- 프로퍼티값이 함수인 경우에는 메서드(method)라 부른다.
- 객체의 속성값에 접근하기 위해서는 객체 이름 + 점 연산자 + 접근하고자 하는 값의 key를 입력한다.
(객체의 속성 이름이 변수명 규칙을 지켰다면, 대괄호[ ]를 사용하여 속성에 접근할 수도 있다) - 객체의 속성값에 추가하려면 객체 이름 + 점 (.) + 새로운 속성 이름을 입력하고 새로운 값을 할당한다.
const hello = {
name: 'ㅁㅁㅁ',
age: 99,
getName: function () {
// 메서드
return this.name;
}
};
const herName = hello.getName(); // 객체 이름 + 점 연산자 + 접근하고자 하는 값의 key
console.log(herName); // ㅁㅁㅁ 출력
혹은
console.log(hello.getName()); // ㅁㅁㅁ 출력
console.log(`${hello['name']}`); // ㅁㅁㅁ 출력(대괄호[ ]를 사용하여 속성에 접근)
// 메서드: getName: function() {}
// 객체이름.key == hello.getName();
- 객체에 속성을 추가하려면 객체이름 뒤에 점(.)과 새로운 속성의 이름을 입력하고 새로운 값을 할당한다.
- 객체에서 속성을 삭제하려면 delete 키워드를 사용한다.
const hello = {
name: "John",
age: 33,
};
// 추가
hello.job = "developer";
console.log(hello) // {name: 'John', age: 33, job: 'developer'}
// 삭제
delete hello.job;
console.log(hello) // {name: 'John', age: 33}
객체 메서드 참고: https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Object
'TIL archiving ···.ᐟ > JavaScript + TypeScript' 카테고리의 다른 글
| [노트내용정리] 연산자 (Operator) (0) | 2024.08.28 |
|---|---|
| [노트내용정리] 함수 (Function) (0) | 2024.08.28 |
| [노트내용정리] 변수의 타입 - 원시타입 (0) | 2024.08.27 |
| [노트내용정리] 변수 (0) | 2024.08.27 |
| [노트내용정리] BOM & DOM (0) | 2024.08.20 |